Page Attributes in WordPress
In all my years working with WordPress I’ve seldom uttered that phrase above but the other day I had to explain how to set them for WordPress, and also explain what they were, where they were, and why you would want to set them a certain way for individual pages.
I’ve never had to verbalize this to anyone before and after thinking about it, I don’t recall ever seeing a simple and clear tutorial about the usage of WordPress Page Attributes. So here goes…
What are they?
Page Attributes are settings that are applied to individual pages in your WordPress backend.
Where do I find them?
You will find these settings in a meta box in your WordPress backend when you create a new page or when you are editing an existing one. This box is usually directly underneath the Publish meta box.

What do the options do?
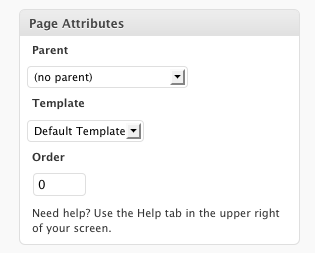
You’ll see three options in the Page Attributes meta box. Parent, Template, and Order. Let’s break it down by individual option.
Parent
This option is directly related to the meaning of the terms Parent and Child as they relate to WordPress. These terms refer to the hierarchy (order) of the pages on your site. You could also use the terms Main and Sub, but I would recommend trying to learn the terminology used by WordPress developers and power users. It will help to create clearer communication when you’re writing your own code or reading forums in the future.

It allows you to choose a page that will be the Parent page of the one you are currently creating or editing. If you choose nothing here, it will remain a Parent page (or Main). If you do choose a Parent from this dropdown, the page you are editing becomes a Child of the page you’ve chosen.
Something of note: When you expand the dropdown, you will see a list of all the published pages on your site. You will not see the ones in Draft mode.
Let’s look at an example. In the image below, you can see that I have six pages in the navigation menu. These are all Parents…their Parent attribute is set to (no parent).

There are four pages above that are related to the About page, so I would like to put those underneath the About page and create a dropdown menu. What I need to do is to go to each of these four and set their Parent page in the Page Attributes box.
Let’s start with Company History. I am going to specify that I want it’s Parent to be About so I choose About from the Parent menu.

I’ve saved it and you can see how that set Company History as the Child of About and at the same time created a dropdown menu.

After setting the Parent attribute on the others, here’s my menu now.

Pretty cool huh? As you can see, the Parent option in the Page Attributes settings is a pretty powerful way to help you organize the navigation on your WordPress site.
Template
This option allows you to choose a specific Page Template to use on any page you’re editing. What is a Template? In short, it’s an extra file that can be included in your WordPress theme that changes the layout (or functionality) of whatever page it’s applied to.
Using Contact Us as an example, you can see that by default this has two columns. One for the main content and one for all of our sidebar content.

But what if we want to display our content across the entire width and remove the sidebar? What if we only wanted to do this on a single page and no others on the site? If we have some Templates available in our theme, it’s no problem at all.
The Twenty Ten default theme in your WordPress installation just happens to include a Template that you can apply. This template is named One column, no sidebar.

I would have preferred a name like “Full Width” but you get the idea. So, here’s the same Contact Us page with the One column, no sidebar Template applied.

Savvy readers may notice that this one column doesn’t exactly stretch the full width. That’s a css styling issue. I’m guessing it was an oversight or a design decision by the creator of the Twenty Ten theme because the content width for the one-column style is still at 640px. This can be increased to something like 940px.
Order
This option refers to the order in which the pages appear in your menu or any listing. This field accepts numbers and the higher the number you enter determines where a page is in relation to others on your site. For example, if it is set as zero (and all others have numbers like 1, 2, 3 etc.), the one that has zero will be listed first in your menus.
Ordering your pages like this is a bit of a throwback to older versions of WordPress though and today you can drag and drop them into any order you want when creating custom menus. You could also use a Page Order plugin to order your pages visually.
I hope you enjoyed this WordPress tutorial, and if you found it helpful please share it with the world on your preferred social network. I sure would appreciate it!
[SetupSuccessCourse]
[AppAd]
